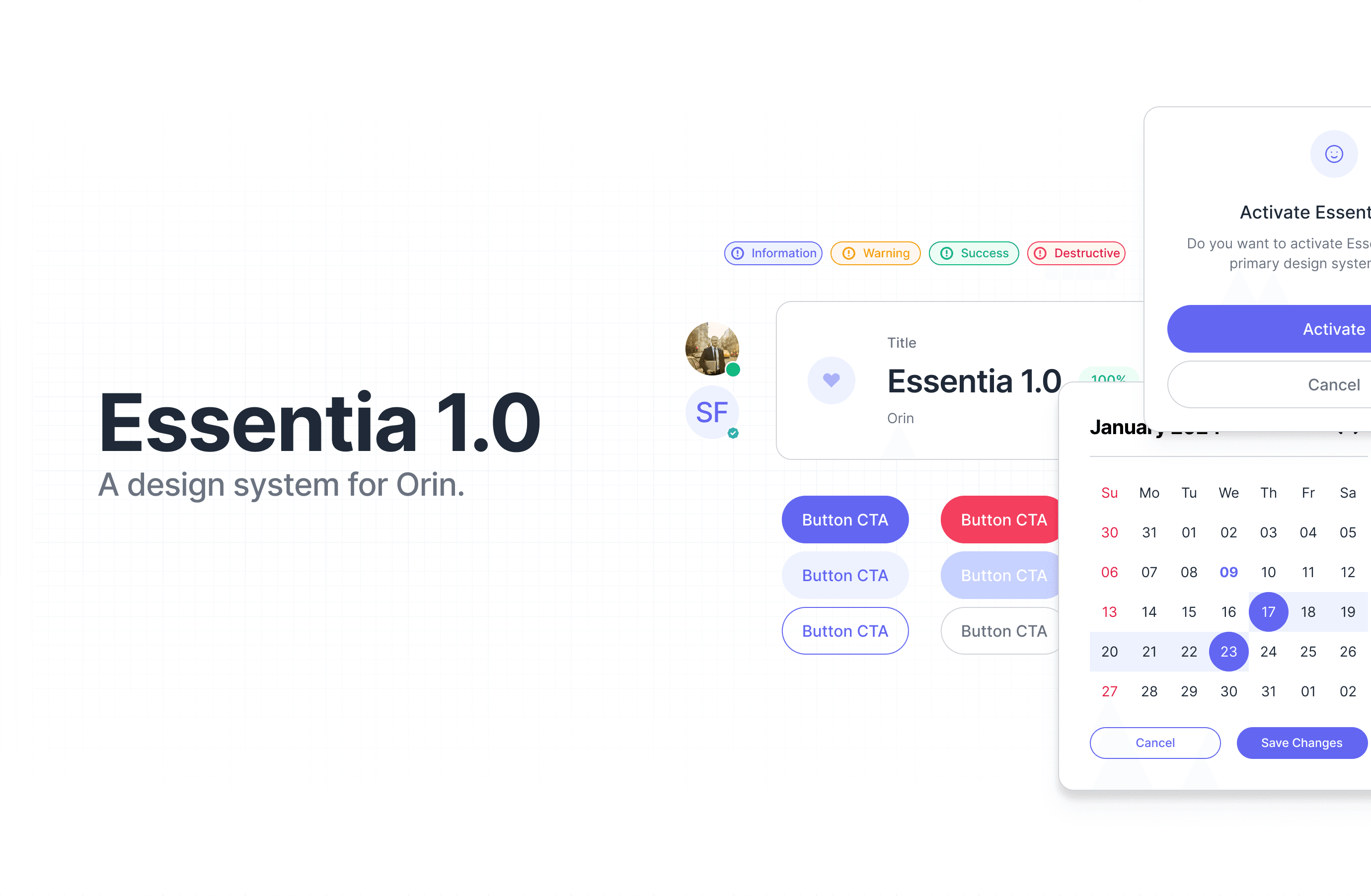
Essentia Design System
Creating a design system for a rapidly scaling agency
Orin Design Agency, specializing in product design services for startups and businesses, sought to enhance their design efficiency and consistency. The objective was to develop a comprehensive design system, named Essentia, to enable rapid creation of cohesive, high-quality user experiences across various platforms. This system aimed to establish a unified design language, reduce inconsistencies, and streamline collaboration among cross-functional teams.
Design System Architect, UI Designer
3 Weeks
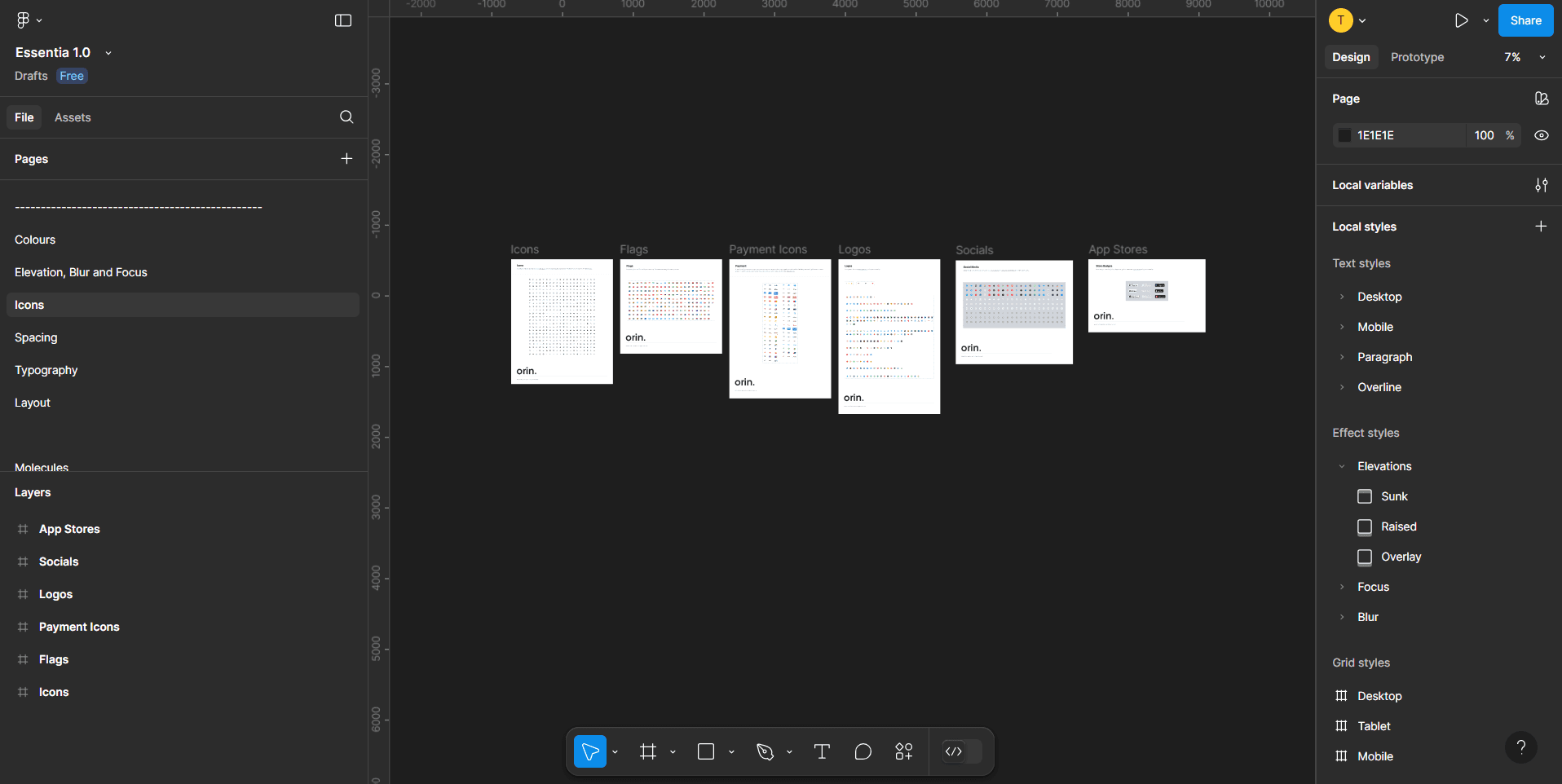
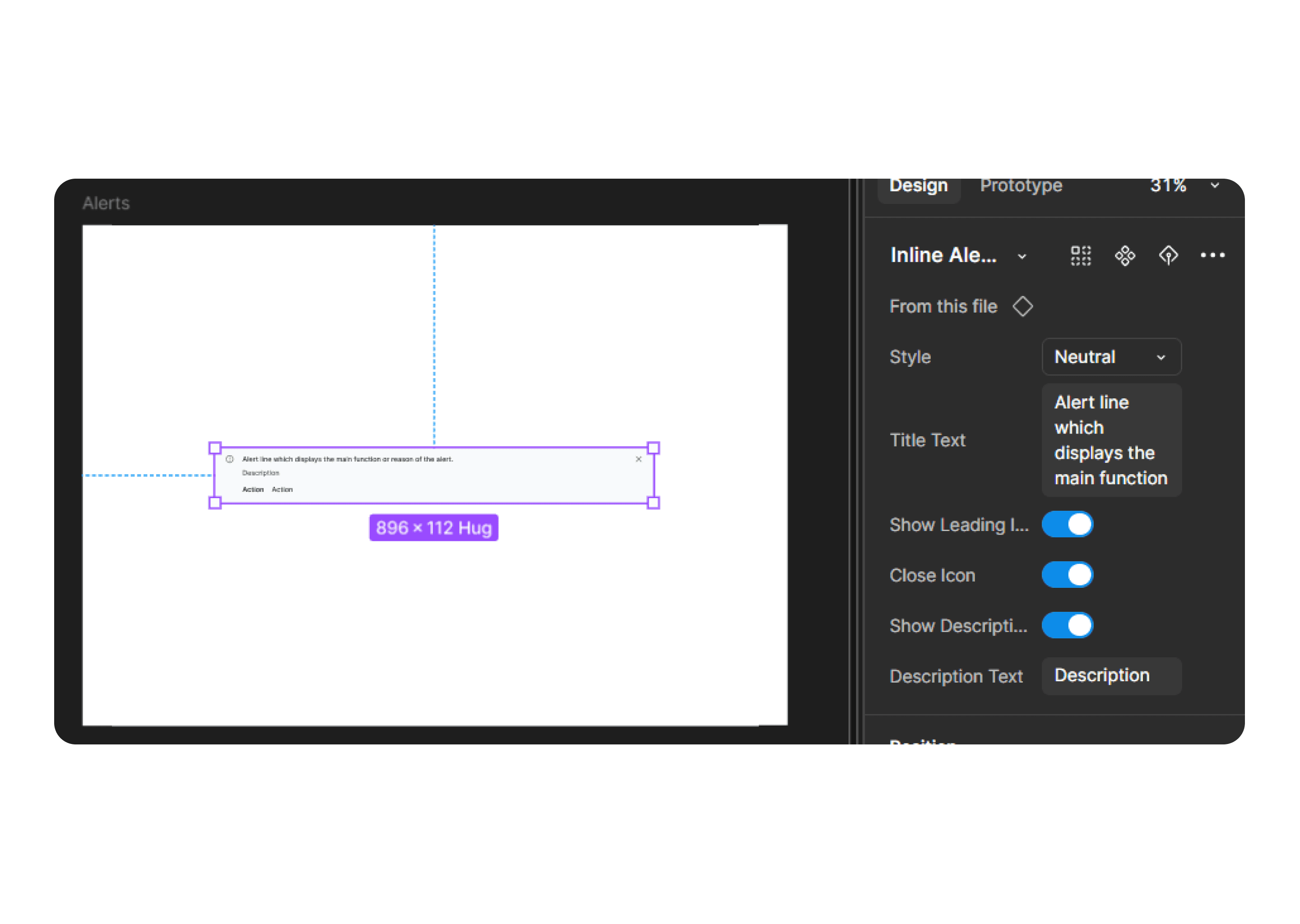
Design System Library with over 30 variable components
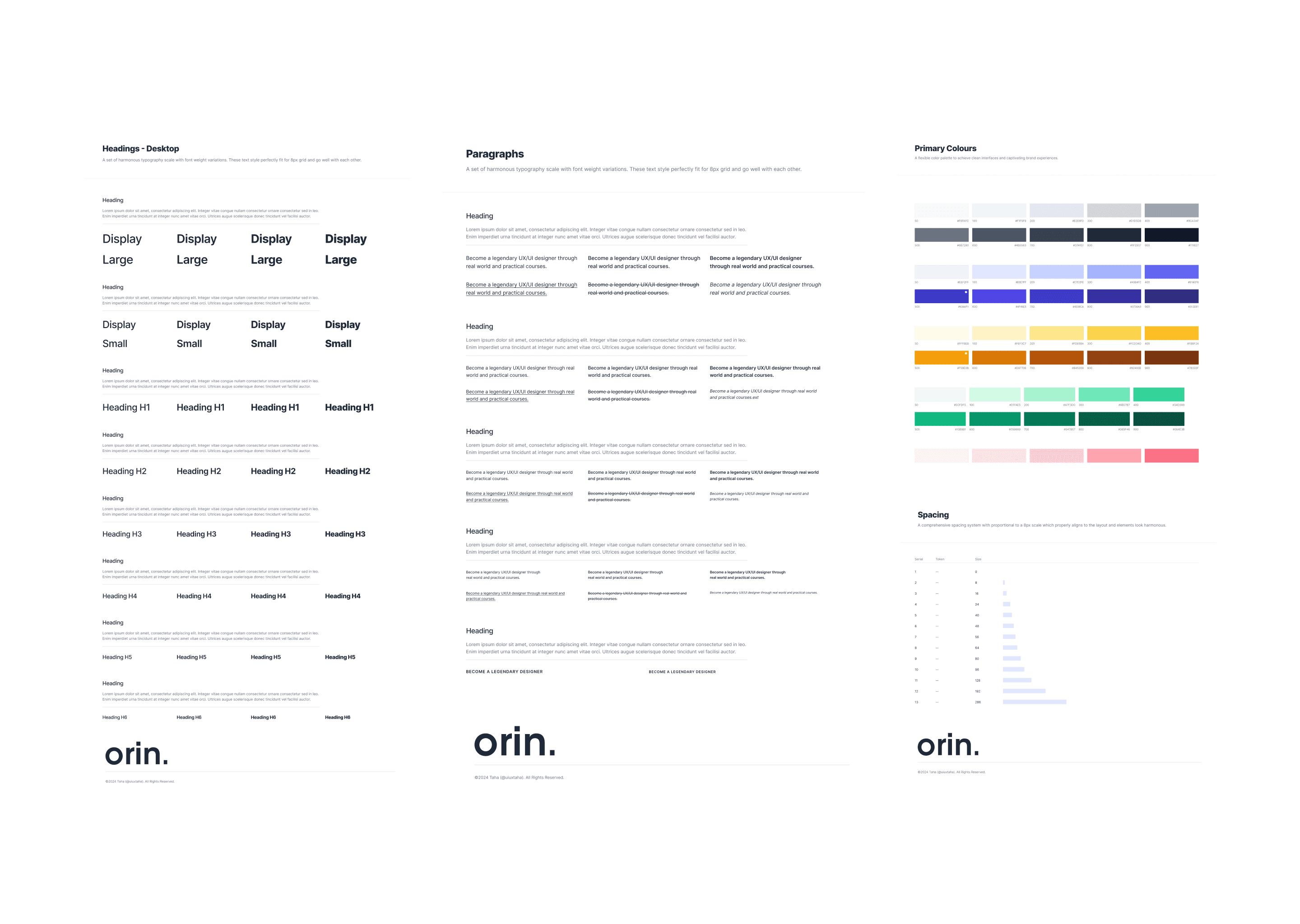
1. Fully defined token library
2. Comprehensive documentation for implementation
The Challenge
Orin faced the challenge of scaling their design output while maintaining quality and cohesion. The absence of a standardized design system led to inconsistencies and increased training and collaboration efforts among teams. The goal was to create a system that would:
Facilitate rapid design and development processes
Ensure consistency across all projects
Reduce the cognitive load on designers and developers
Comply with accessibility standards (WCAG 2.2)